QnA MakerとWeb App Botで表示されるUIを変更する
QnA MakerとWeb App Botで簡単にFAQチャットボットが作成できます。
作成方法はこちら。
ですが、デフォルトのUIは簡素であるため、自分でレイアウトを変更出来るようにします。
標準のチャットUIは
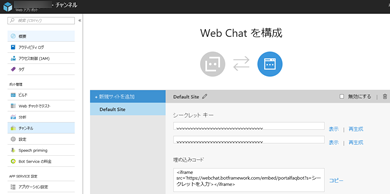
AzureポータルからWebアプリボットのチャンネルを確認すると、埋め込みコードが表示されます。それをhtmlファイルなどに記述することでチャットUIが表示されます。

それでは、この埋め込みコード(iframeタグ)を利用すると、どのようなチャットUIかというと。。。

こんな感じになります。
非常に簡素なUIとなってます。
これを変更します。
まず情報の確認
QnA MakerとWeb App Botを作成した際にQnA Maker側にて『Sample HTTP Request』にて認証情報が確認できると思います。
まずはこちらの情報を控えておいてください。

コンテンツ側の仕様
今回UIを変更するうえで、PHPとCurlを利用します。
これが前提条件となってますので、サーバー内に組み込んでおいてください。
プログラムソース
では、実際にQnA MakerとWeb App Botにアクセスするプログラムを書きます。
『Sample HTTP Request』に表示された認証情報を記述してください。
<?php
$question = "{質問内容}";
/* QnA Maker接続 */
$host = '{Hostに書かれたURL}';
$path = '{POSTに書かれたパス}';
$key = 'Authorization: EndpointKey {文字列}';
$url = $host.$path;
$arr = array('question' => $question);
$data_string = json_encode($arr);
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch,CURLOPT_POSTFIELDS, $data_string);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
$key,
'Content-Type: application/json',
'Content-Length: ' . strlen($data_string))
);
$result = curl_exec($ch);
curl_close($ch);
$answers_arr = json_decode($result , true);
$answer = $answers_arr["answers"][0]["answer"];
echo $answer;
?>
これで、コマンドレベルでの動作確認が可能になっているはずです。
QnA Makerからの返答は$resultに格納されますが、その後にjson_decodeにて$answers_arrに配列として保存されます。
もし配列状態を確認したければ、こちらをvar_dumpなどで確認してください。
実際にUIを変更してみた
私の場合、表示するhtmlファイル内にチャットフォームを作成しました。
レイアウトはcssなどで調整。
そこからjavascript(jQuery)を利用して、先ほどのソースを改良したPHPプログラムに渡して、帰ってきた内容をhtmlファイルに表示させるような仕組みを取ってます。
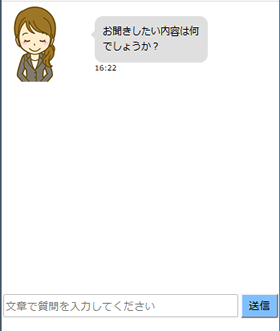
初期表示画面は、OL風な方が質問を待ってます。
チャットボットに慣れてない方の場合、クセなのか入力フォームに検索文字(単語)しか入れないので、あえて『文章で質問を入力してください』と表示させてます。

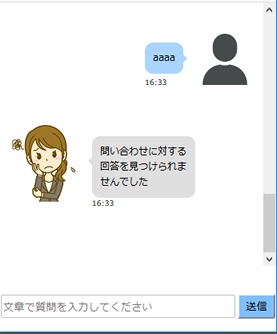
こちらが質問すると、OL風な方が表情を変えて返答してくれます。

さらに、該当する答えが見つからない場合は、通常では『No good match found in KB.』が返ってきますが、これを日本語で回答させます。
もちろんこちらも表情を変更させてます。

こんな形に標準のチャットUIとは違った感じで、FAQチャットボットを動かすことが可能です。
なお、今回利用した素材は以下のサイトのものを利用しております。
・人物アイコン
アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト
・OL風アイコン
無料イラストなら「イラストAC」
end







ディスカッション
コメント一覧
まだ、コメントがありません